|
12 Einfache Grafiken in Applets 12.1 Einige Zeichenmethoden der Klasse Graphics
|
|
| Erstes Grafik-Applet |
Ein Applet hat in seiner einfachsten
Form die Gestalt:
Um das Applet etwas zeichnen zu lassen, müssen wir die paint()-Methode implementieren. Doch bevor wir das machen, wollen wir der Frage nachgehen, wer ruft eigentlich diese paint()-Methode auf? Und wo bleibt die main()-Methode? Die main()-Methode wird deshalb nicht benötigt, weil die Organisation der Browser übernimmt, der den html-Code interpretiert, der das Applet aufruft. Über einige Zwischenstationen wird dann auch paint() aufgerufen, das Aufrufen muss also nicht explizit programmiert werden. Der Browser weiß auch übrigens über die grafische Umgebung Bescheid, so dass der Methode paint() dies über das g vom Typ Graphics mitgeteilt wird. Wir werden später sagen, dass der Methode ein Graphics-Objekt übergeben werden muss. Wir sehen hier eine Struktur, wie wir sie schon in den Methoden der Klasse Mathematik gesehen haben. g verfügt nun über eine ganze Reihe von Zeichenmethoden. Wir finden Sie in der Javadokumentation. Wenn Sie Java so installiert haben, wie es an anderer Stelle vorgeschlagen wurde, so braucht man beim Java-Editor nur bei Hilfe API anzuklicken und man kann in der Javadokumentation stöbern. |
| Zeichenmethoden der Klasse Graphics | Wir
finden unter einer ganzen Reihe von Methoden
|
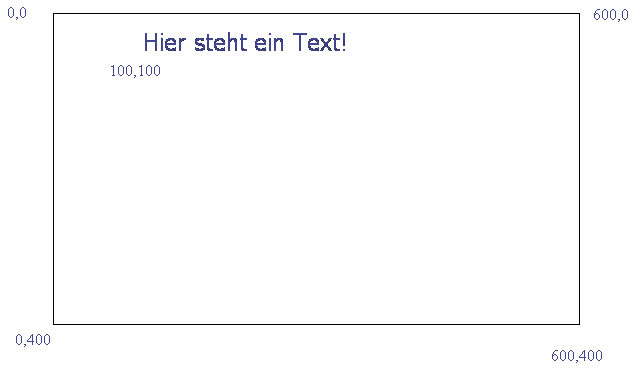
| drawString(...) | Die
Methode drawString(String str,
int x, int y) kennen wir
bereits. Sie Schreibt einen Text, wobei die die linke untere Ecke des
ersten s die Koordinaten x und y haben.
Man
muss jetzt nur noch daran erinnern, dass der Ursprung des
Koordinatensystem im linken oberen Punkt des Zeichenfensters sich
befindet´, die x-Achse nach rechts und die y-Achse nach unten zeigen. |
|
|
| setColor(...) | Mit
der Methode wird die Farbe gesetzt. Alle nachfolgenden Zeichenmethoden
werden solange in der gesetzten Farbe ausgeführt bis die Farbe erneut
gesetzt wird. So setzt setColor(Color.BLUE)die Zeichenfarbe auf blau. (BLUE
ist dabei eine Klassenkonstante der Klasse
Color). |
| drawLine(...) | Was macht
also z.B.
g.drawLine(20,30,80,50);
Es
wird, wie das Wort unschwer vermuten lässt, eine Linie eine Linie
gezeichnet, die die Punkte (20,30) und (80,50) als Endpunkte besitzt.
|
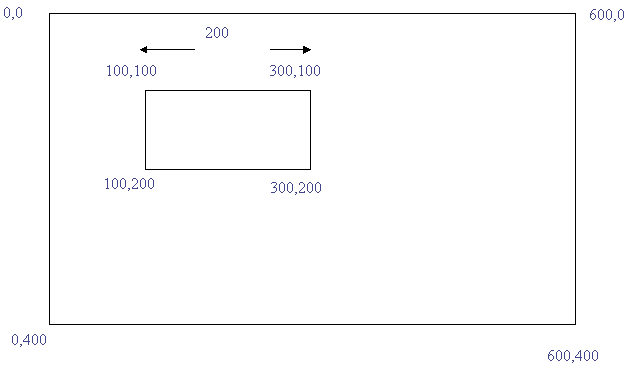
| drawRect(...) |
drawRect(x,
y, b, h) zeichnet ein
Rechteck, dessen linken obere Ecke die Koordinaten (x,y) , die Breite b um
die Höhe h hat. Haben b und h die gleichen Werte, wird ein Quadrat
gezeichnet. Um das unten dargestellte Rechteck zu erhalten verwendet man
drawReckt(100,100,200,100);
|
 |
|
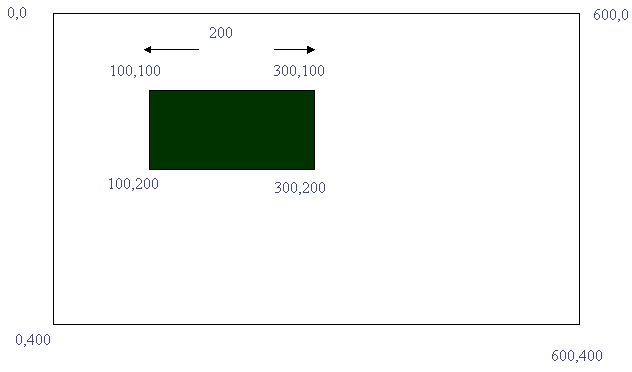
| fillRect(...) |
fillRect(x, y, b, h)
arbeitet genauso wie
drawRect(x,
y, b, h) mit dem einen
Unterschied, dass das Rechteck ausgefüllt ist.
fillReckt(100,100,200,100);
|
 |
|
|
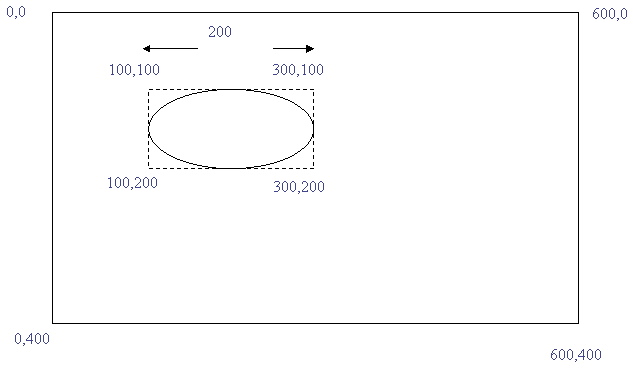
drawOval(x, y, b, h)
zeichnet eine Ellipse,
wobei b und h die gleiche Funktion wie in den Methoden
drawRect(x,
y, b, h) bzw.
fillRect(x, y, b, h) haben. Falls b und h gleich sind, wird ein Kreis gezeichnet. |
|
 |
|
| drawOval(...) | fillOval(x,
y, b, h)tut wieder das gleiche
wie drawOval(x, y, b, h), nur wird die Ellipse gefüllt gezeichnet. |
| zu 12.2 | |
| zur Startseite | www.pohlig.de (C) 2003 |