|
3.4 Eine Swing Applikation |
|
| Step by step | Wir
wollen Schritt für Schritt ein Programm aufbauen, das zur Ausgabe ein
Fenster benutzt, wie wir es z.B. von Windows gewohnt sind. Nach jedem
Schritt compiliere man den Quelltext und beobachte, was passiert, wenn man
das Programm startet. Wichtig ist: Wir beschreiben die Auswirkungen, die die Veränderungen bei jedem weiteren Schritt verursachen. Auf weitere Erklärungen verzichten wir. Der weitere Kurs wird die dies später leisten. |
| Schritt 1 |
|
| Das
Programm hat bis jetzt fast das gleiche Aussehen, wie HalloWelt1.java,
lediglich die main(..)
- Methode ist leer. |
|
| Schritt 2 |
|
| Ein so
genannter Konstruktor ist angelegt, besitzt aber noch keine
Funktionalität. Man erkennt ihn daran, dass er den gleichen Namen trägt,
wie die Klasse. Hinter dem Konstruktornamen steht immer eine
Parameterliste in runden Klammern; in unserem Fall ist die Liste leer. |
|
| Schritt 3 |
|
| Der
Konstruktor wird aufgerufen, um beim Starten des Programms ein Objekt der
Klasse anzulegen. Das Programm 'tut noch immer nichts'. |
|
| Schritt 4 |
|
| Wir
lassen unsere Klasse von der Klasse JFrame erben. Das Erben von der Klasse
JFrame
wird durch
extends JFrame
kenntlich gemacht. Statt extends JFrame müssten wir eigentlich extends javax.swing.JFrame schreiben., denn die Klosse JFrame liegt in dem Paket jawax.swing. Die kürzere Schreibweise können wir benutzen, wenn wir das Paket mittels import javax.swing.*; einbinden. Dass die Veränderung im Quelltext auch beim laufenden Programm sichtbar wird setzt eine weitere kleine Veränderung voraus. |
|
| Schritt 5 |
|
 Es
hat auch die üblichen Schalter in der rechten oberen Ecke, um
das Fenster zu minimieren,
maximieren oder auch zu schließen. All diese Eigenschaften hat unser
Programm von JFrame
geerbt, müssen also nicht extra programmiert werden. Was offensichtlich
noch fehlt ist ein Titel des Fensters. Wir wollen versuchen, diesen Mangel
im nächsten Schritt zu beheben. Es
hat auch die üblichen Schalter in der rechten oberen Ecke, um
das Fenster zu minimieren,
maximieren oder auch zu schließen. All diese Eigenschaften hat unser
Programm von JFrame
geerbt, müssen also nicht extra programmiert werden. Was offensichtlich
noch fehlt ist ein Titel des Fensters. Wir wollen versuchen, diesen Mangel
im nächsten Schritt zu beheben. |
|
| Schritt 6 |
|
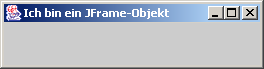
| Wir
ändern dazu den Konstruktor und entsprechend seinen Aufruf ab. Aber einen
Erfolg haben wir erst, wenn wir den Konstruktor von
JFrame
einsetzten: |
|
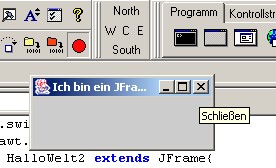
| Schritt 7 |
|
|
Wir können noch immer
nicht zufrieden sein, denn wenn wir das Fenster durch
Klicken
auf das Kreuz in der rechten oberen
Ecke schließen, verschwindet
|
|
| Schritt 8 |
|
| Schritt 9 |
|
|
|
|
| Schritt 10 |
|
| Im
letzten Schritt schließlich sorgen wir dafür, dass das Fenster grafische
Objekte wie Labels, Buttons, Zeichenflächen und ähnliches aufnehmen kann.
Wir benutzen dazu einen Behälter (engl. container). Dieser Behälter
bekommt noch ein Layout, in unserem Fall ein Borderlayout. Wie wir den
Behälter benutzen werden wir gleich sehen.
Zunächst machen wir erst ein mal
halt. Es drängt sich die Frage auf, ob man das alles, was wir in den 10
Schritten gesehen haben zum einen lernen, und zum zweiten jedes Mal neu
eintippen muss. Beides ist nicht nur unzumutbar sondern auch ineffizient.
|
|
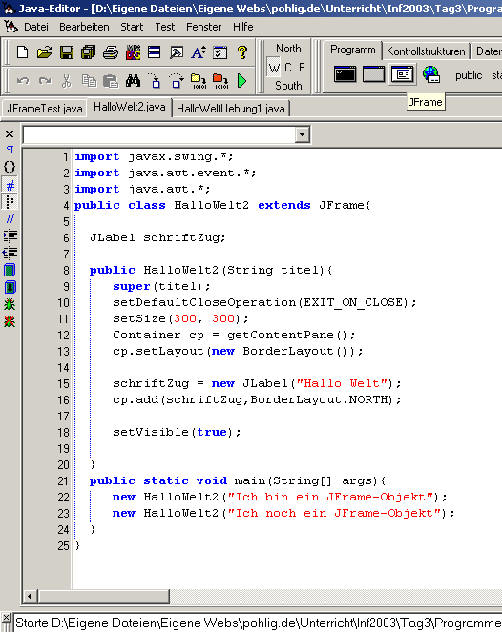
| Vorlagen | Der JE
stellt 4 verschieden Vorlagen zur Verfügung. Klicken wir auf die dritte
Vorlage (JFrame) im Register Programm, so öffnet sich, nachdem man einen
Namen für seine Anwendung ausgewählt hat ein Programmrumpf, der
gerade alle Elemente enthält, die wir in den Schritten 1 bis 10 kennen
gelernt haben. |
 |
|
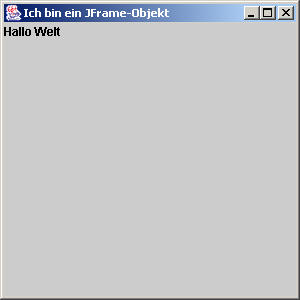
| HalloWelt2.java | Wir wollen nun noch dafür sorgen, dass unser Programm den Namen "Hallo Welt" mit Recht trägt. Es soll also im Fenster der Schriftzug "Hallo Welt" erscheinen. Dazu legen wir ein Label an, Versehen es mit dem entsprechenden Text und platzieren es in unserem Behälter. |
|
Download: HalloWelt2.java |
|
| zu 3.5 | JApplet |
| zur Startseite | www.pohlig.de (C) MPohlig 2003 |
 Mit
super rufen wir den Konstruktor der Klasse auf, von der wir erben.
Tatsächlich besitzt JFrame
einen Konstruktor, der die übergebene Zeichenkette in den Rahmen einträgt.
Mit
super rufen wir den Konstruktor der Klasse auf, von der wir erben.
Tatsächlich besitzt JFrame
einen Konstruktor, der die übergebene Zeichenkette in den Rahmen einträgt.
 zwar
das Fenster, aber das Programm läuft noch immer.
Wir erkennen dies daran, dass der
'rote Punkte' in der Menüleiste des JEs nicht verschwindet. Tatsächlich
lässt sich das Programm auch nicht erneut starten. Dazu müssten wird das
Programm durch Klicken auf roten Punkt beenden. Besser wäre ist es, wenn
durch Anklicken des Kreuzes im Fensterrahmen nicht nur das Fenster
verschwindet, sondern auch die Anwendung beendet wird. Wie man das
erreicht beschreibt der 8te Schritt.
zwar
das Fenster, aber das Programm läuft noch immer.
Wir erkennen dies daran, dass der
'rote Punkte' in der Menüleiste des JEs nicht verschwindet. Tatsächlich
lässt sich das Programm auch nicht erneut starten. Dazu müssten wird das
Programm durch Klicken auf roten Punkt beenden. Besser wäre ist es, wenn
durch Anklicken des Kreuzes im Fensterrahmen nicht nur das Fenster
verschwindet, sondern auch die Anwendung beendet wird. Wie man das
erreicht beschreibt der 8te Schritt. Die von
JFrame
geerbte Methode setSize(...)
erlaubt es, dem Fenster die Größe zuzuweisen, mit der es beim Aufruf
erscheint. Man kann es also jeder Zeit noch verändern. Die in der
Parameterliste der Methode
setSize(...) durch Komma
getrennte ganze Zahlen geben Breite und Höhe des Fensters in Pixel an.
Sind beide Zahlen gleich, ist die Form des Fensters quadratisch. Spielen
Sie mit diesen Zahlen. Welche Größe lässt sich mit dem ersten, welche mit
dem zweiten Parameter steuern?
Die von
JFrame
geerbte Methode setSize(...)
erlaubt es, dem Fenster die Größe zuzuweisen, mit der es beim Aufruf
erscheint. Man kann es also jeder Zeit noch verändern. Die in der
Parameterliste der Methode
setSize(...) durch Komma
getrennte ganze Zahlen geben Breite und Höhe des Fensters in Pixel an.
Sind beide Zahlen gleich, ist die Form des Fensters quadratisch. Spielen
Sie mit diesen Zahlen. Welche Größe lässt sich mit dem ersten, welche mit
dem zweiten Parameter steuern?